An Introduction to User Flows
User flows are a crucial component of User Experience Design
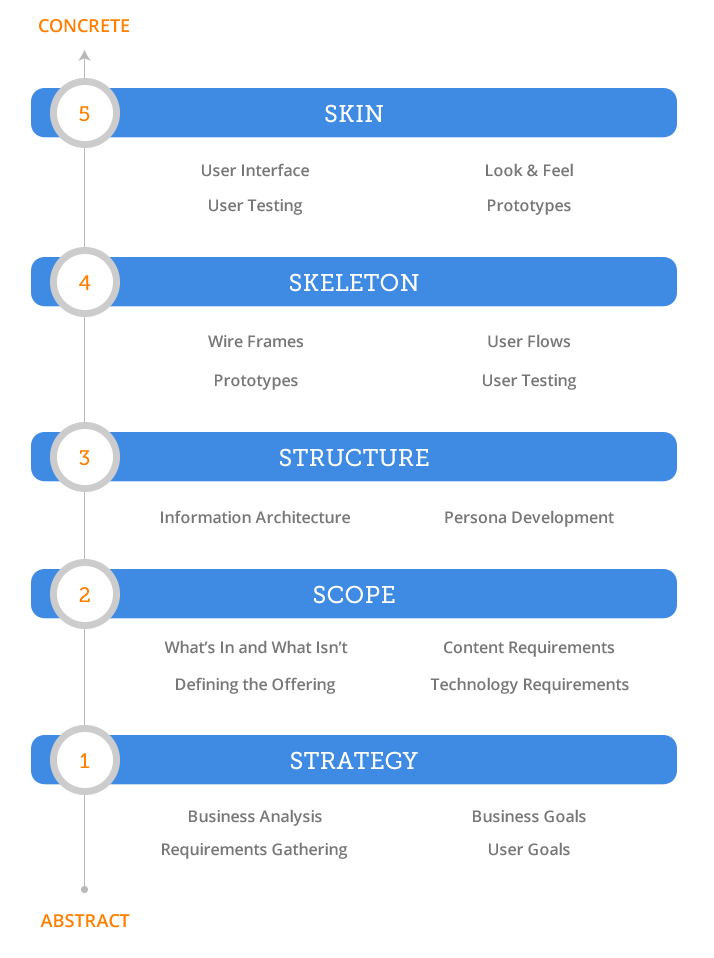
The diagram below represents the unique alchemy of science and art that moves a design concept from abstract to concrete in the digital design process. There are many sub-steps along the way, some are identified in the diagram, but there are many others. These steps represent much of the work of user experience designers or architects.
It used to be that user experience design consisted of a site map and a wire frame created by someone with an inkling of what the business needed. As savvy businesses realized that user experience is the key to greater conversions, those steps were supplemented with more and more ways to better evaluate and represent the paths that users take to successful conversion so as to deliver a user experience that matches and facilitates the users’ goals. One step that is crucial in all designs is the development and consideration of user flows. While the terms “user flows” and “user journeys” are sometimes used interchangeably, user flows are a subset of user journeys. User journeys start with a user’s first brand impression, while user flows are more specific to a product or set of products that lead them to conversion. User flows are unique inasmuch as they start in the strategy phase and are refined in the structure phase.

A user flow is the path a user follows through your website or software interface to complete a task – purchase a product, subscribe to something, make a reservation, or some other conversion goal. The goal of any design is to move users along these paths to achieve greater levels of conversion (the successful completion of a goal), and to make the process as easy as possible for even the uninitiated user, what user experience designers call “frictionless.”
The conversion funnel
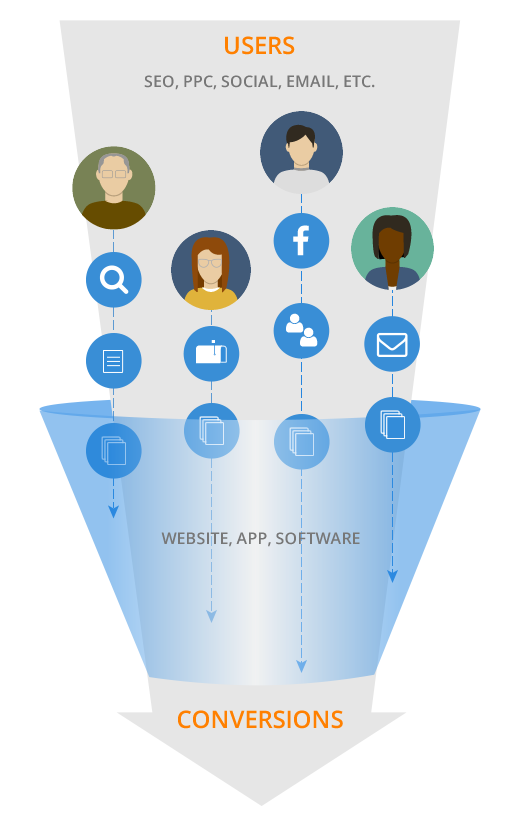
A lot of brands spend lots of time and money trying to drive more traffic to the site. This is illustrated by the following diagram. I refer to such efforts as “top-of-funnel.” Top-of-funnel tactics to drive more traffic such as search optimization, paid search, online advertising, content marketing, and others are of course important. They do, however, have a several distinct problems. First, they tend to be costly. Second, many of these tactics, such as paid search for example, cease to produce results when their budget is removed. Lastly, as you expand your top-of-funnel efforts you eventually draw in lesser qualified leads.
The job of the User Experience designer is to attempt to widen the bottom part of the funnel. Bottom-of-funnel activities are what the UX/UI designer lives and breathes. Widening the bottom of the funnel to get even a small percentage more conversions from the website, app or software, can yield dramatic bottom line results.

The following diagram shows a hypothetical company that increases its conversion rate by 2%. While that sounds small, you can see that it translates to $2 million dollars more revenue. This chart is based on my work with the Gap brand sites. Over a year of user experience design and testing, we were able to increase the conversion on the sites by 2.16%, a number that translates to millions of dollars of additional revenue for a company that size. All of that was accomplished through testing and optimizing the user experience – widening the bottom part of the funnel.
| Design | Version 1 | Version 2 |
|---|---|---|
| Budget | 1,000,000 | 1,000,000 |
| Traffic | 1,000,000 | 1,000,000 |
| CPC | $1 | $1 |
| Conversion Rate | 3% | 5% |
| Sales | 30,000 | 50,000 |
| Average Revenue Per Sale | $100 | $100 |
| Total Sales Revenue | $3,000,000 | $5,000,000 |
The great advantage of bottom-of-funnel improvements is that they are permanent. Once you discover and implement ways to create more conversion, they stay in place for the life of the product.
User flows can be thought of as the connector between top of funnel and bottom of funnel. The more you understand and develop these flows, the more conversion you will create. We will see, that considering where traffic to the site came from is an excellent place to start in work flow development. When considering user journeys, one should contemplate well outside of the website and examine the entire path from brand awareness to successful conversion.
Moreover, the goal is to maximize conversions by creating user flows that match the user’s needs. Every user arrives at a website, app or software platform with a goal of their own, and they tend to be myopic and singularly focused on that goal. Understanding that goal and mapping a path to its successful conversion is what user flows are all about.
“Remember that design is not just how something looks, but rather all of the components that go into how it operates.”
Design gone wrong
Here are a couple common design approaches that frustrate the development of user flows and thus produce products that convert less:
Hoping redesign will elevate conversions
Many agencies and companies still take this approach. The idea is that you will keep everything your site has but you’ll make it look and hopefully operate better. There is some value to this. Certainly first generation websites that are redesigned to have a strong visual appeal create more confidence in users and therefore do elevate conversion and user loyalty. Similarly, when mobile became a dominant platform in digital, sites that redesigned to be responsive saw greater conversion. The problem with this approach alone is that it fails to capitalize on the opportunity to create a site that substantially elevates conversion and revenue by designing based on well-established and researched user requirements.
Design patterns, templates. and out-of-the-box solutions.
Another common approach in digital design is to use an out-of-the-box solution and stick closely to its confines assuming it will produce a successful user experience. You start with the building blocks. The logo goes in the top left corner. The mega-menu goes on top. Here’s a spot for an image carousel, etc. The problem with this approach is twofold. First, it assumes the framework or platform was designed and tested correctly. This assumption many times proves incorrect. Second, failure to consider your users’ goals as a starting point and modifying the framework or platform to best achieve those goals compromises conversion rates.
Templates, frameworks, and out-of-the-box solutions were designed for general functionality. Conversely, the best user experiences are designed for very specific functionalities.
Designing user flows
Start with the objectives
The primary aim is to fulfill the business objectives, right? These business objectives are discovered in the strategy phase by conducting as much primary and secondary research as possible. They might be getting someone to buy something, donate to a cause, or join an email/marketing automation list. In short, they are the desired user actions. Remember though, that the client is not the user and neither are you. As you learn more and more about the business, you become less and less objective to the needs and behaviors of average users.
At the heart of creating more conversion is a dichotomy — you accomplish business goals by delivering the power to users to use your content their way. Thus the correct place to start is “who are the users and what do they want to accomplish?” Only by delivering a user experience that is truly user-centric will you elevate conversions.
Just as in real life, quick conversions are rare, particularly with considered purchases. People don’t generally come to your site, and immediately do what you want them to do. In most cases, they need to go through a set of steps leading up to the action. They might first gain some confidence in your brand, then read about a particular offering, etc. The further away your user goal is from a commoditized offering, the more steps a user will generally take before converting. These steps often involve numerous visits to your website, so be sure to consider user flows that follow paths outside the website such as email, marketing automation and personalized content.
In designing a website, app or software application, start by figuring out what user flows you are trying to create through the website.
In order to do this, you need to know two things:
- Your business objectives – the action you want visitors to take on the site.
- User objectives, the desires or needs that users want to satisfy.
Start with being clear about your own goals and identify each user objective to create design flows that meet all of them. Now take the order above and reverse it. Think about users first. To deliver upon your business goals, you must form user flows that are closely tied to the users’ goals. The more closely matched the flows are to user goal, the higher conversion you will attain.
Match user needs with your business objectives
Your objective is to map user paths – flows that take users from their entry pages through conversion funnels – toward the final action (signup, purchase, etc). The final action needs to provide value both to the user as well as the business. If the user wants to clean their car, and your goal is to get the user to order a car cleaning service, you have a meeting of goals and the conversion can take place. On the other hand, if they want their car cleaned (right away), and you want them to join your car-related newsletter, there isn’t a match.
Examine entry points
Customers don’t arrive on a particular page on your site from nowhere. The first step in a flow is mapping out how they get onto your site. A lot of designers spend a good portion of time on the home page of a site. Remember, though, that only about half of all users even see your home page. Many users, particularly new users, arrive at your site via search. Investigate and know those search patterns well. Use them as a starting place for user flows and create pages that are specifically designed and tested to drive those users toward conversion. If, for example, your site caters to a variety of industries be sure those industries have landing pages within the site that have messaging and imagery that are specific to those industries – but most importantly a streamlined path to conversion specific to that industry.
Some typical entry points: Some typical entry points:
-
- Organic search. A user comes via Google or other search engine after searching for a particular keyword. This often lands them on a deep link.
- Paid advertising. Visitors that come via PPC, display network ads, other kinds of promotions. These users are directed to the landing page (or mini-site) designed specifically for the campaign. Many times these pages have “entrapped” user flows. In other words, the user is directed via a very limited funnel to conversion without offering them additional navigational options.
- Social media. A user coming from a social mentions or advertising on Facebook, Twitter, Reddit, etc.
- Email. A user coming from a direct email, an email newsletter or marketing automation message. These users should be directed to pages that continue the conversation started in the email.
- Press, content, or news item. Visitors who come after a mention in the news, blog post or other content.
- Direct link. A regular visitor or someone who knows the URL.
How users end up on your site gives you significant information about their needs, expectations and what they know of your product or service. Tools like Google Analytics or SiteCatalyst can give you great insights into entry points. Effective user experience design treats different users differently, based on what is known about the user.
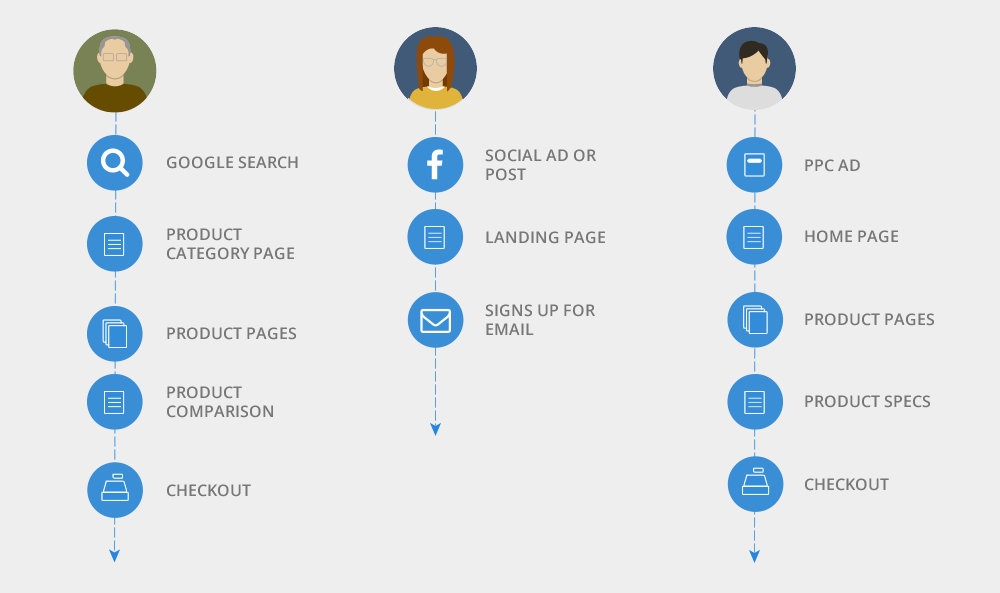
Sample user flows Sample user flows
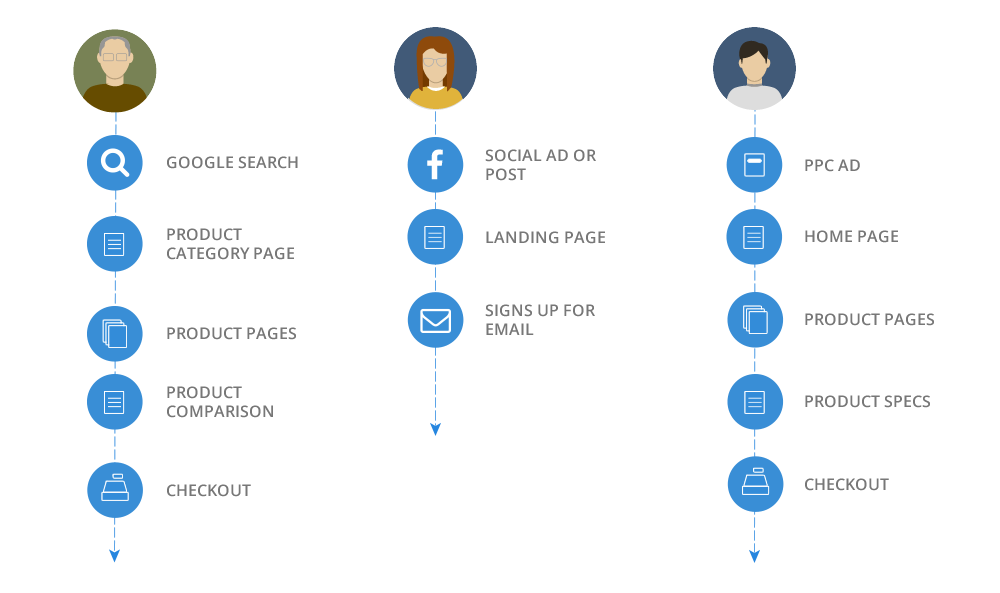
So what do these user flows look like? Here are 3 simple sample flows.

These are very simple examples. Much like wire frames, user flows can be low fidelity or high fidelity depending on the nature of the project and client. Final user flows can be significantly more complex such as this one developed for one persona identified for a cable internet provider.
Stacked user flows Stacked user flows
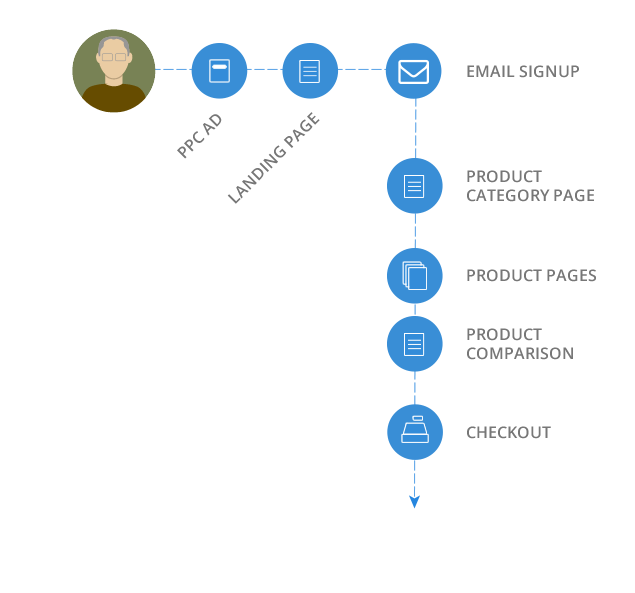
Many times user flows will contain “sub user flows,” that direct a user to an intermediate conversion. Sometimes, for example, you want a user to join an email list on their first visit, but ultimately you want to sell them a product or service. In those cases, you can map “stacked user flows” – the first level is completed by joining the email list, and the second one that starts after the first flow is then completed.

The user who has already been through the first flow, is much more knowledgeable than a first-time visitor, has some kind of a relationship with you and you should treat her accordingly by nurturing her as a specific user type or even specific individual.
The steps in the flow depend on your users and the offering
In order to design the best possible user flow, understand the visitor and his motivations. Start by answering some questions:
-
- What needs or desires do your visitors have?
- What problem do they want to solve?
- Why do they need it?
- What qualities about your product or service are most important to them?
- What are all the questions they have about the product?
- What are their doubts or hesitations?
- What information do they need to take action?
- What’s their emotional hotspot to propel them towards taking action?
Learn the answers to these questions, and others, through primary research. Conduct client interviewing as well as user interviewing. Gather as many analytics as you can. Create user personas based on actual customers and their identified needs.
The answers to the questions above determine how things are presented on your website. One of the greatest advantages of digital design is that it is capable of presenting numerous, sometimes multitudinous user paths. Unlike 2D advertising mediums, one size, one message, one path does not have to fit all. Just remember, the more user paths a site or software contain, the more you must control the clutter to be sure a user is not distracted by irrelevant (to them) user flows.
Present sufficient information
One goal of a well-designed user flow is to fill in the gaps of information by providing the user with the information they need at the moment they need it in order to eventually be converted. Marketing automation can be a huge help in this regard. It’s a whole suite of technology dedicated to determining when a user is prepared to convert.
Instead of assuming a user will convert very quickly, recognize that most don’t. Keep them moving down the user flow funnel towards the desired action. Optimize the content on each screen or step for conversions.
-
- In each step present a clear, benefit-oriented value proposition.
- Explain how your offer is useful and how it works. Invite the user to read more detailed information without punishing them with page loads or other distracting or time-consuming activities.
- Use easy-to-digest proof points (references, testimonials, studies etc.) that are contextual to the main content.
- Minimize friction. Ask for the minimum amount of information, reduce the number of fields, extra clicks and page-loads.
- Use trust elements, particularly if you ask for user information.
- Create clear and attractive calls to action that guide the user to the next step.
- Most importantly, keep the conversion call to action prominently available in a consistent place and in context to messaging throughout the flow.
State diagrams State diagrams
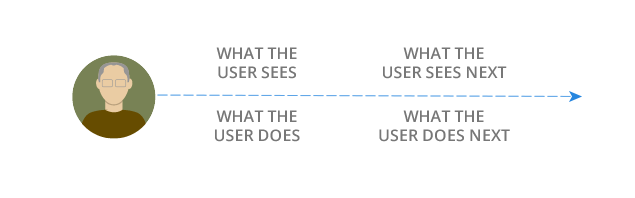
Think of user flows as an ongoing conversation that use screens or portions of screens to present easily digestible content, then guides the user to the next step of the flow. That step might be a different screen or it may be an additional part of the same screen. In each moment of a flow, the user’s screen is showing something and the user is reacting to it. A good way to map steps in the flow is to use state diagrams:

Above the bar is what the user sees. Below the bar is what they do. An arrow connects the user’s action to a new screen with yet another action. State diagrams help focus on the most desired user actions, and together with user flow diagrams help guide the user interface designer in laying out the site, app or software.
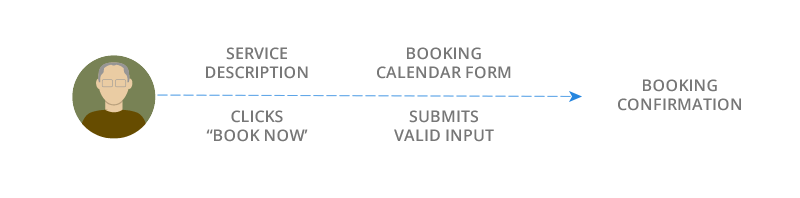
Let’s say it’s a website for a car detailing service. Let’s say it’s a website for a car detailing service.
 Do this for every page and state on your site. Define the key content you want to present to the user and a most desired action. The next action from a screen doesn’t have to be just one thing, the flow can break into 2 or 3 alternative paths. The important thing is that you plan ahead for each path, and design each screen accordingly.
Do this for every page and state on your site. Define the key content you want to present to the user and a most desired action. The next action from a screen doesn’t have to be just one thing, the flow can break into 2 or 3 alternative paths. The important thing is that you plan ahead for each path, and design each screen accordingly.
User flows that create “FLOW”
Flow, as a mental state, was first proposed by psychology professor Mihaly Csikszentmihalyi. It’s a state of being that makes an experience genuinely satisfying. Everybody has experienced it. Most people refer to it as being “in the zone” or “in the groove.” During flow, people typically experience deep enjoyment, creativity, and a total involvement with the task at hand.
Ideally your user flow helps to nurture the FLOW experience in your users. Three ingredients for the “flow” experience are: Ideally your user flow helps to nurture the FLOW experience in your users. Three ingredients for the “flow” experience are:
-
- Challenge of the correct level
- Immediate feedback
- Skill mastering – a user masters the interface because through heuristic design it has taught itself to the user and presents no technical or other barriers to the user
In order to design your site for FLOW: In order to design your site for FLOW:
-
- Have clear goals for users that help them understand where they’re going and each step they’ll take to get there. This involves progress indicators, tabs and navigation that allow users to see where they’ll go and what they’ll find there before they go there.
- Provide immediate feedback – whether they click on a button, fill out a form or navigate from one page to another – tell them how they’re doing, and what’s going on. With modern asynchronous behaviors, this is sometimes challenging. Nothing kills conversion more than a system that fails to give feedback. Users immediately assume something is wrong with the system.
- Maximize efficiency. Once a user becomes familiar with your site, they’ll want to start using it more efficiently. When they’re experiencing flow, users want to work more quickly and want the site to feel more responsive. Heavily use the key features of your site and see if there are any annoying, repetitive tasks. Pay close attention to the feedback you get from your user tests. Think hard about how to make the experience frictionless. Every sticking point you remove drives the user closer to conversion.
- Allow for discovery. Make other areas of your site, app or software easy to explore without losing context of where you are as a user.
When the smooth path is interrupted, or something doesn’t seem to fit, users notice and the flow is broken, which means that the experience is also momentarily broken. These small episodes of friction are cumulative. Unfortunately, the breaks in flow weigh more heavily on the experience than the positive, frictionless moments. Experimenting and testing are key to getting it right.
Clutter, animation, and surprises may interrupt and be disruptive. Online, people don’t like surprises (especially the kind where they go “now what?”, “how do I…” or “what’s that?”). Take out or improve anything that might cause friction. Less is more – remove visual and navigational noise that might seem like clutter to users.
Creating a sample flow
Here’s a simple hypothetical. Imagine we have a client, a company that manufactures mini infrared saunas. They have pretty simple and singular business objectives:
-
- Get people to buy their saunas online
- Create solid leads by getting people to sign up for a marketing automation newsletter/email and ultimately convert them to buyers
- Get people to refer others
Interview to the client, and learn all you can about their business and their customers. Next, compile a list of questions and interview 20 or so recent customers.
Questions for the client: Questions for the client:
-
- Tell me about your typical and ideal customers. Who are they, why do they buy, where are they going to use it?
- What matters to them when they’re looking for a sauna?
- How do they compare different products?
- What matters the most?
- What happens after they buy? Describe the process in detail from the moment they place an order to when the sauna is all set up for use
- What do your customers say about your products?
- How is your product better or different from the competition?
- What kind of praise have you heard?
Questions to their customers: Questions to their customers:
-
- Why do you want to buy an infrared sauna?
- Where will you use it?
- What were the main questions you had when you were looking for one?
- What was most important to you?
- Which features did you compare?
- What kind of doubts or hesitations did you have?
- What kind of alternatives did you consider?
- What made you decide to buy from us?
- Now that you have bought it, what do you like the most about it? What do you like least?
Based on the answers, develop follow-up questions and ask even more. The objective is to thoroughly understand the customer, and their approach to buying this product.
The key to a great user experience is empathy – the ability to step into the shoes of a user and understand problems and goals from their prospective.
Where are users coming from?
The client indicates that they’re after SEO traffic and plan to do AdWords advertising. This means we must map user flows from landing pages (PPC traffic), the home page (direct and SEO traffic) and direct from product pages (long tail SEO traffic, direct links and mentions).
Whiteboard some user flows and create a detailed, well notated site map. Establish the most desired action for each section and page. Diagram what we want users to do next on each step and prioritize / demote content accordingly.
Design content for each screen realizing its importance and impact on conversions. Organize the details that are important to potential buyers in the purchasing process, address all their questions and doubts in a way that presents digestible components of content that do not overwhelm the user.
When deciding what content should go each screen, also consider how the user got there and what they already know. The user who arrived on a product page from the home page, for example, is more knowledgeable than the one who came via direct link. Hence, we must make sure that the the direct link traffic won’t leave due to insufficient information, and we have to re-emphasize the key points from the home page on product page.
Test, test, test
Naturally the flow itself, layout and the content – value proposition, product info, calls to action etc – need to be tested. Construct the first design based on what you know, not what you think. While it’s still a hypothesis, it is based on the the deep information you have gathered in the strategy phase. It’s a different subject, but use as many types of testing as you can including A-B, multivariate and actual user subject testing.
Measure, observe and improve
Which step in the flow does a good job taking users to the next step? In which step do a large part of the users drop out? You can measure this by using goal funnels. Use Google Analytics, to set up goal funnel tracking for your user flow steps. A goal funnel report will tell you which step of the flow is performing well, and which is a flow-stopper, so you can take action.
Continue with an iterative approach until you achieve optimal conversion performance in test situations. Don’t stop there. Continue to monitor the analytics of the site or software to determine sticking points. Creating more conversion through a great user experience is an ongoing process.
Test how they use it
To make your user flow really work for boosting conversions, you must base it on customer personas. Use actual customer behavior and research to determine the tasks that customers want to perform, what matters to them and why. To make your user flow really work for boosting conversions, you must base it on customer personas. Use actual customer behavior and research to determine the tasks that customers want to perform, what matters to them and why.
Do what you can to experience a day in the life of a customer. Once you have your first flow done, conduct user testing. Test people using the product using assigned tasks, and have them comment out loud. Ideally you recruit test subjects who match your ideal customer profile and observe them in person (over their shoulder), but you can also use services like usertesting.com or morae user experience testing software.
User testing will help you find bottlenecks and sources of friction, so you can remove those. It will also help you understand the users better, and how they would want to use the site (so you can adjust it accordingly).
Additional resources and reading: Additional resources and reading:
-
- Product planner. A free gallery of user flows.
- Web sequence diagrams. An easy way to build user flow diagrams.
- Tools for sketching user experiences
- A collection of customer journey mapping resources.